
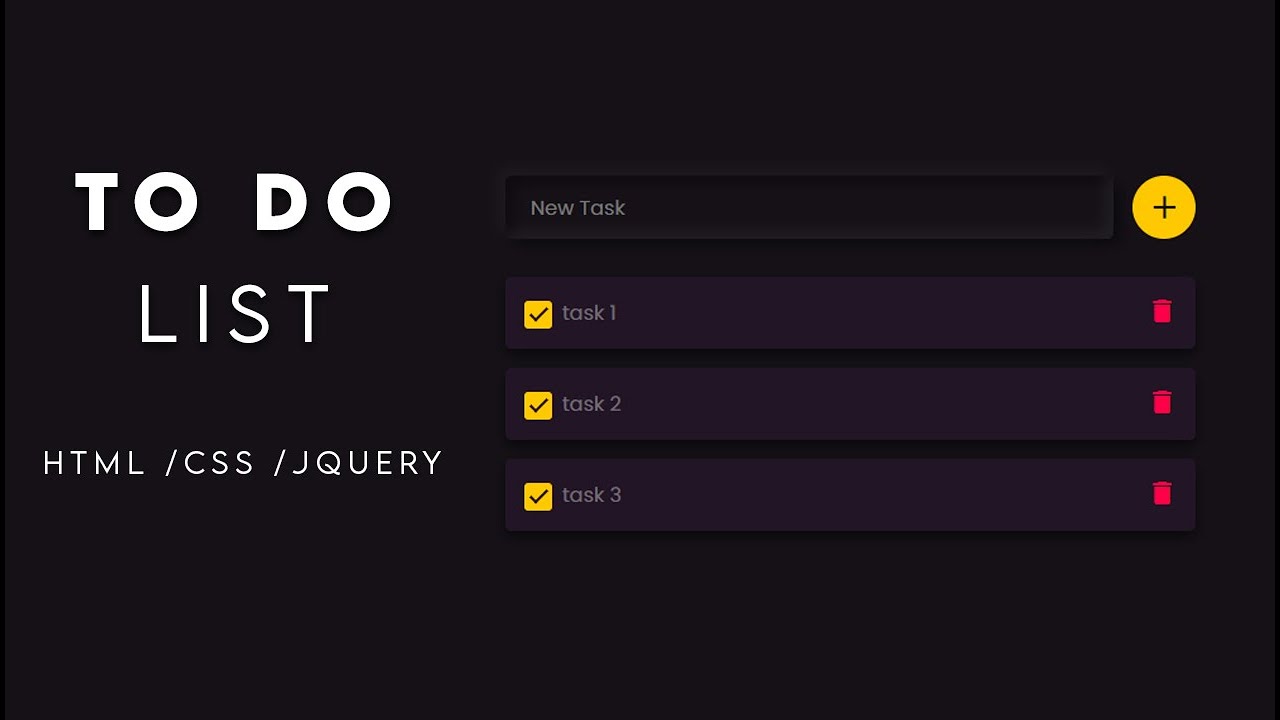
Creating a Todo List with HTML, CSS and JS with jQuery. YouTube
query-simple-to-do-list is a simple and easy to use a plugin to create TO-DO list on your website. The plugin uses jQuery and simple CSS that can be easily changed to your needs. 2. Plugin Overview Demo 3. How to install and use query-simple-to-do-list jQuery plugin

GitHub mentos1386/jqueryTodoApp Simple jQuery TODO app
Adding a new list item to a todo list using jQuery? Ask Question Asked 2 years, 9 months ago. Modified 2 years, 9 months ago. Viewed 390 times 1 I am new to coding. I was trying to add input value to the givenToDos array, append this to #to-do-list div, then also append a COMPLETED button to each item. The following code is what I have tried.

GitHub hummatli/todolistproject Sample web app, created by HTML
How to use it: 1. Include the latest version of jQuery javascript library from a CDN. 1 2. Include Twitter Bootstrap 3's javascript and CSS in the page. 1 2

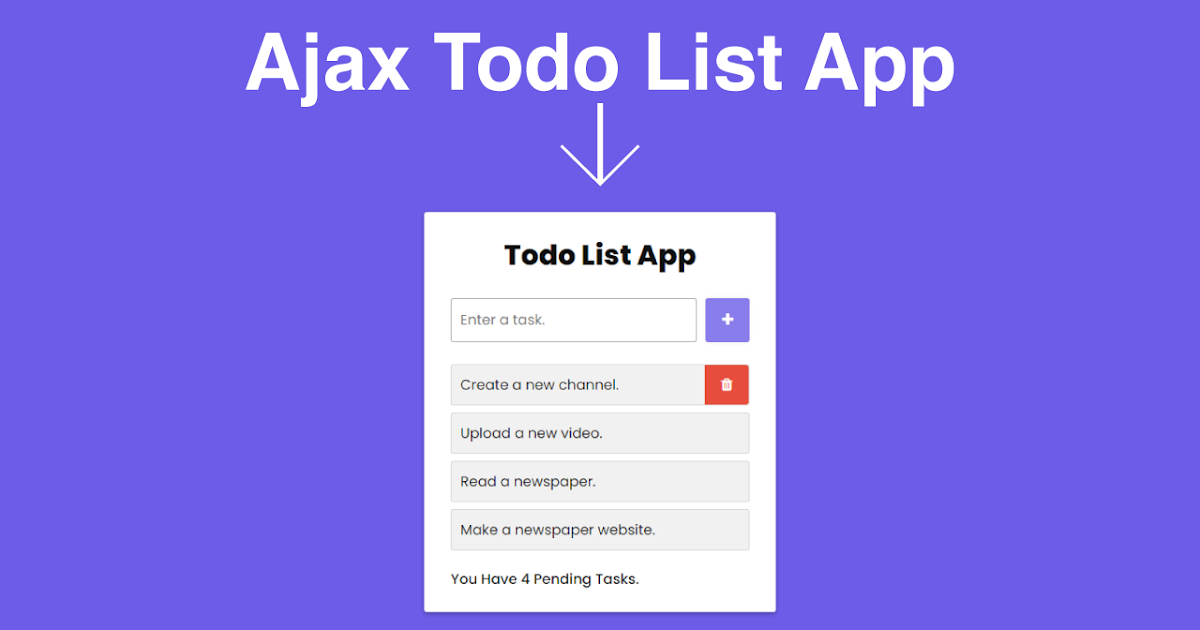
Ajax Todo List App Using PHP MySQL & jQuery
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Demo Download Minimal To-do List And Task Manager App Using jQuery And Local Storage 7 years ago - Other - 10587 Views

GitHub adlondon/todoList A ToDo list application using CRUD
Watchers 211 Forks Renders a scrollable hierarchical list of dynamic depth for easy data picking on touch devices. It comes with theming capability, optional jQuery Mobile integration and multiple display modes: Inline, Modal, Bubble, Docked Top & Bottom. Version 5.1.38

How to create a jQuery drag and drop todo list with php MySQL
jQuery TodoList plugin allows you to insert tasks into page, that can be checked off as work on them completes. Click any area with text to edit the title of that element. The todo list's configuration can be retrieved via the API so that it can be stored and used on subsquent visits by the user to re-create the list.

How To Create a To Do List Using Html CSS And Jquery Simple Todo List
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Bootstrap jQuery-UI todo-list. Download Tutorial . Documentation. LobiList. jQuery plugin for todo lists. Supports drag & drop of todos.

Minimal ToDo List using HTML CSS & jQuery by CodingNepal on Dribbble
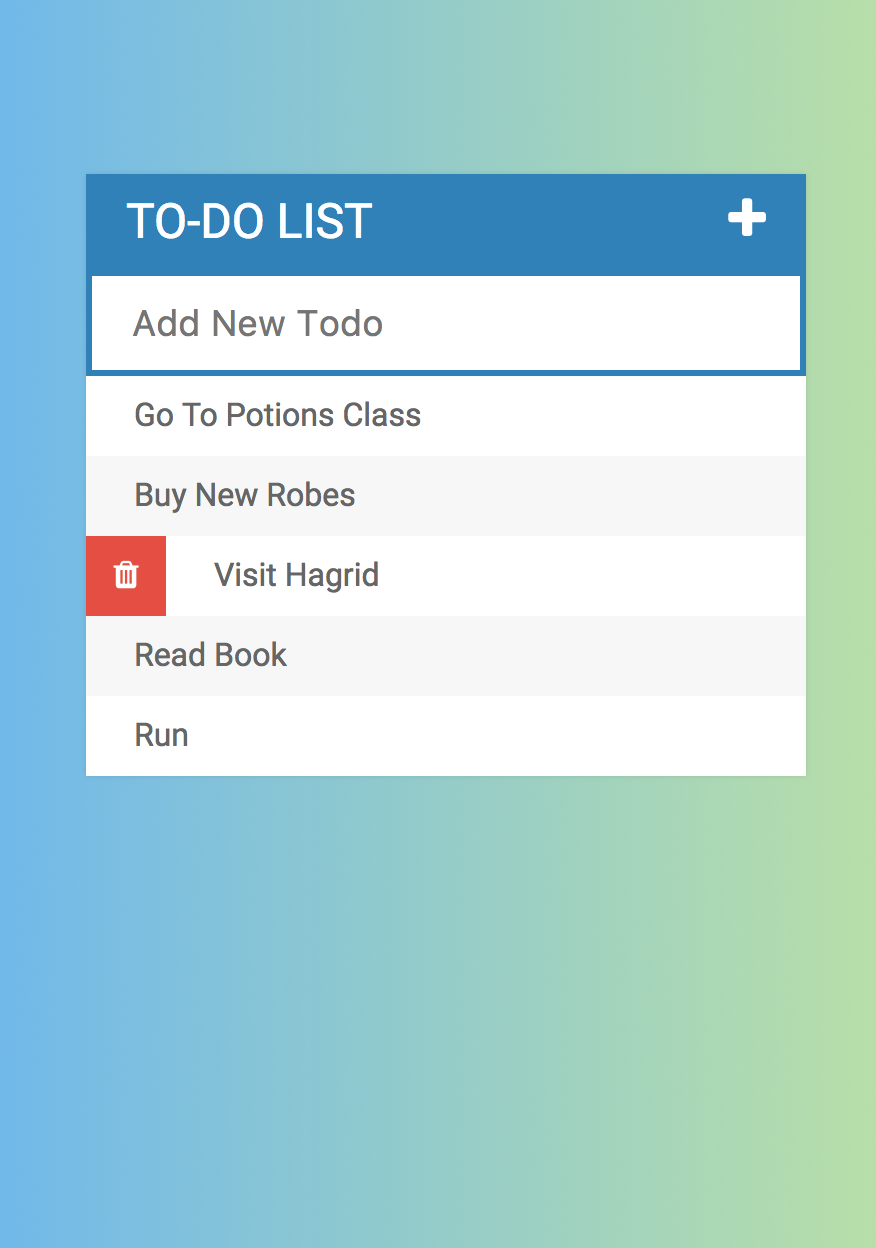
LobiList - jQuery Plugin to Create TODO List. April 08, 2016 3472 Drag & Drop. LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. Features. Drag & drop list; Drag & drop todos; Multiple list support; Different styles;

Todo List with JQuery, HTML5, and CSS YouTube
LobiList - jQuery Plugin to Create TODO List. April 08, 2016 3468 Drag & Drop. LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. Read More ».

Todo List with JQuery, HTML5, CSS and Bootstrap YouTube
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Basic usage: 1. Load jQuery library, jQuery UI, Bootstrap and the jQuery LobiList plugin in the html document. 1 2

to do list jquery task list templates
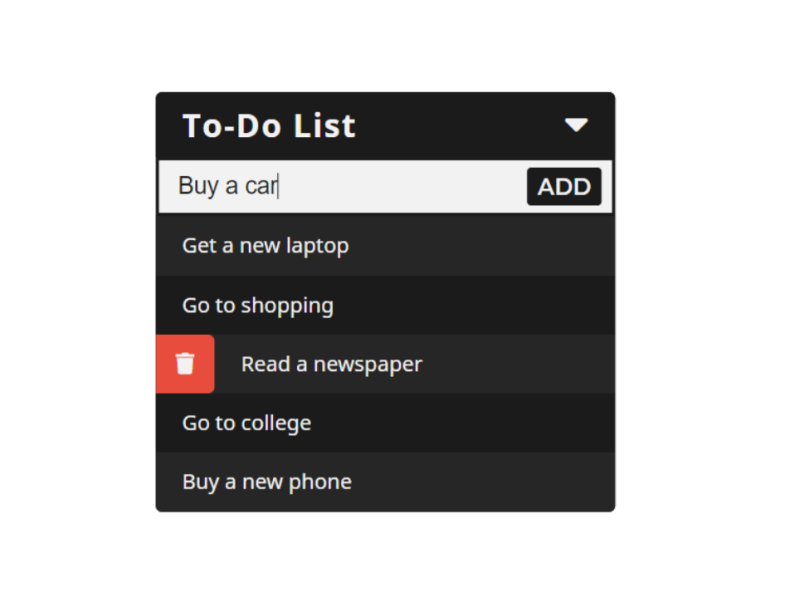
Simple JQuery To Do List HTML HTML xxxxxxxxxx 18 1
2view on github https://github.com/beeeees/to-do-list
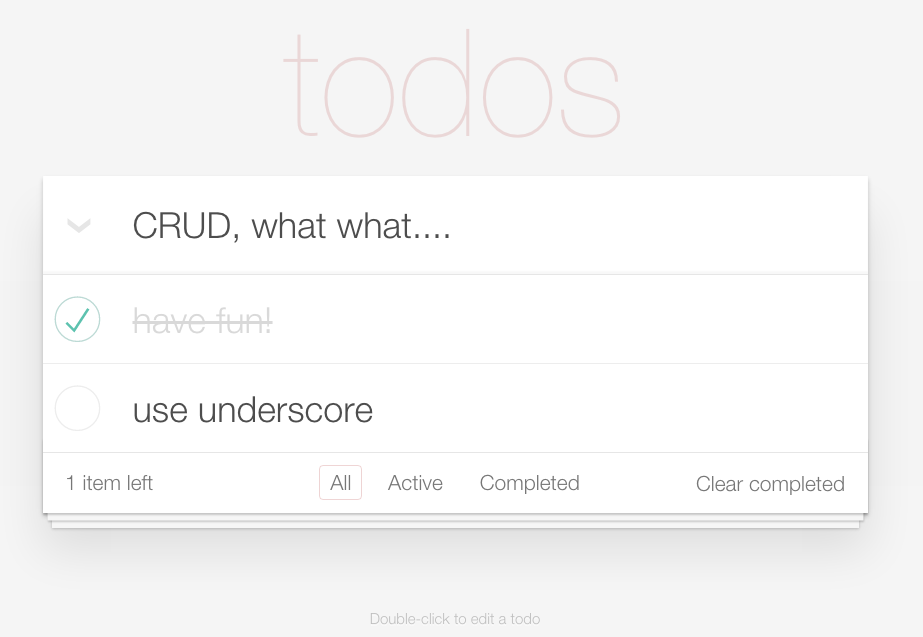
3Simple To Do List
5Click and drag to reorder, double click to cross an item off.
6 7 10 11
Todo list using HTML CSS JQUERY (2020) YouTube
A jQuery todo list plugin. Contribute to purtuga/jquery.todoList development by creating an account on GitHub.

Minimal To Do App Using jQuery and CSS To Do List Program
A simple, lightweight plugin for creating a To-do list (task manager) widget that allows your visitors to keep track of the things they have to do on your website. How to use it: 1. Load the jQuery javascript library and jQuery todo plugin at the bottom of your page. 1

12/19 use jquery sortable to reorder todo items in a todo list mean
Create a To-Do list using JQuery In this article, we will create a To-Do list using jQuery with the help of various examples. To-Do list contains the tasks you have to do in an arranged format, in this the most important tasks at the top of the list and the least important tasks at the bottom of the list.

Todo list using bootstrap Todo list App Todo list using jquery
1. Create HTML Todo Form 2. Customize Todo List Using CSS 3. Create jquery Todo List Script My Suggestion Build a Todo List in JQuery Code Features - Now, Read the following features of the TO DO List. You can add new content to the list by clicking the Add button & pressing Enter Key.
GitHub PattaSiwa/todolist Todolist using JQuery
22. $(".fa-codepen").click(function() {. Playing with jQuery. To-Do List Clickable Codepen icon to hide the input where you can add ToDo's , scratch the list one by one and remove the reminde.